إضافة زر الإعجاب بصفحتك على فيسبوك إلى موقعك الإلكتروني أسفل المقال
نعم، يمكنك إضافة زر الإعجاب بصفحتك على الفيسبوك لموقعك الإلكتروني تحت المقال أو أي مكان تريده بسهولة.
يُفضل استخدام الوسائل الرسمية التي توفرها Facebook لهذا الغرض. إليك خطوات بسيطة لإضافة زر الإعجاب بصفحتك على فيسبوك لموقعك الإلكتروني:
انشاء صفحة على Facebook:
تأكد أولاً من أن لديك صفحة على Facebook للموقع الإلكتروني الخاص بك. إذا لم تكن لديك صفحة بعد، قم بإنشائها من خلال حسابك على Facebook.
1. الحصول على كود الزر:
- قم بزيارة الرابط التالي:
developers.facebook.com/docs/plugins/like-button
- اختر نوع الزر وقم بتعبئة المعلومات المطلوبة، مثل عنوان صفحتك على Facebook وحجم الزر.
2. توليد كود الزر:
- بعد تعبئة المعلومات المطلوبة، انقر على زر “Get Code”.
- ستظهر نافذة تحتوي على كودين: كود JavaScript وكود HTML.
3. تضمين الكود في موقعك:
- انسخ كود HTML وقم بتضمينه في صفحة موقعك التي تريد إظهار الزر فيها، عادةً في مكان يظهر تحت التدوينات.
4. حفظ التغييرات ونشرها:
- احفظ التغييرات في صفحة موقعك وقم بنشرها.
بهذا، يجب أن يظهر زر الإعجاب على صفحتك. يمكن للزوار النقر على الزر للتعبير عن إعجابهم بصفحتك على Facebook.
إذا كنت ترغب في وضع زر الإعجاب أسفل التدوينة يدوياُ، يمكنك اتباع الخطوات التالية:
1. تحديد مكان الزر:
- افتح صفحة محرر النصوص الخاصة بك (مثل محرر HTML أو PHP) لتحرير صفحة التدوينة.
2. نسخ كود HTML:
- انسخ الكود HTML الذي تم إنشاءه عبر موقع Facebook Developers والذي يحتوي على زر الإعجاب.
3. لصق الكود تحت التدوينة:
- انتقل إلى مكان الصفحة التي تريد أن يظهر فيها زر الإعجاب.
- قم بلصق الكود HTML في المكان الذي تريد أن يظهر فيه الزر أسفل التدوينة.
4 . حفظ التغييرات:
- حفظ التغييرات التي أجريتها في محرر النصوص.
افتح صفحة التدوينة في المتصفح لديك وتحقق من أن زر الإعجاب يظهر كما هو متوقع.
هناك طريقة لوضع الكود مرة واحدة وظهور الزر تلقائياُ في كل المقالات السابقة والجديدة
يمكنك تحقيق ذلك عن طريق إضافة الكود إلى القالب (Template) الصفحة الرئيسي (main template) أو قالب التدوينات (post template) في موقعك الإلكتروني. بالقيام بذلك، ستظهر الزر تلقائياً في جميع المقالات السابقة والجديدة.
تبعًا للنظام الذي تستخدمه لإدارة محتوى موقعك (مثل WordPress، Joomla، Drupal، أو غيرها)، يمكن أن يكون لديك واجهة خاصة لتحرير قوالب الموقع.
لمستخدمي WordPress:
1. الدخول إلى لوحة التحكم:
- قم بتسجيل الدخول إلى لوحة تحكم WordPress.
2. العثور على قالب التدوينات (post template) أو قالب الصفحة الرئيسي (main template):
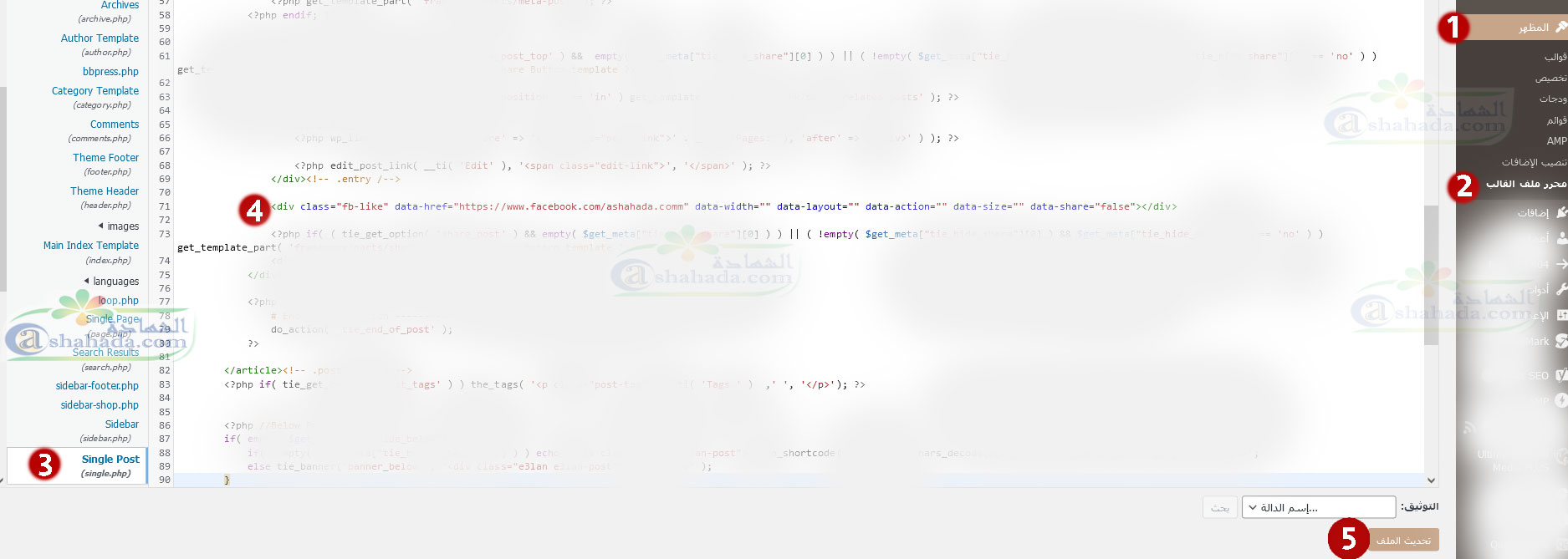
- في لوحة التحكم، انتقل إلى “المظهر” ثم “محرر التخطيط” أو “محرر القوالب”.
- ابحث عن الملف الذي يتحكم في طريقة عرض التدوينات (مثل
single.php)
3. إضافة الكود في مكان مناسب:
- ابحث عن المكان المناسب لوضع الكود. يفضل وضعه بعد محتوى التدوينة أو الصفحة.
4. حفظ التغييرات:
- قم بحفظ التغييرات وتحديث الملف.
الشرح في الصورة التالية.
ملاحظة:
- تأكد من نسخ الكود الصحيح الذي تم إنشاؤه من موقع Facebook Developers.
- يجب أن يكون لديك معرفة بالأمان والاحتفاظ بنسخة احتياطية قبل تعديل أي ملفات القوالب.
مثلاُ انا استعمل نظام ووردبريس قمت باستعمال الكود الثالي.
<div class=”fb-like” data-href=”https://www.facebook.com/ashahada.comm” data-width=”” data-layout=”” data-action=”” data-size=”” data-share=”false”></div>
مهم جدًا:
قد يكون لديك طريقة أخرى لإدارة القوالب اعتمادًا على النظام الذي تستخدمه
إذا كان موقعك يعتمد على ووردبريس، يمكنك استخدام إضافة Facebook للتفاعل الاجتماعي (Facebook Social Plugins)
لتضمين زر الإعجاب على التدوينات الخاصة بك بشكل أوتوماتيكي. فيما يلي الخطوات التفصيلية:
تثبيت وتنشيط إضافة Facebook للتفاعل الاجتماعي:
في لوحة تحكم ووردبريس، انتقل إلى “الإضافات” ثم “إضافة جديدة”.
ابحث عن “Facebook” في شريط البحث.
اختر إضافة “Facebook” وقم بتثبيتها وتنشيطها.
تكوين إعدادات الإضافة:
بعد التنشيط، انتقل إلى “الإعدادات” ثم “Facebook” في لوحة التحكم.
أدخل معرف الصفحة الخاص بك في Facebook.
تمكين خيار العرض التلقائي:
في إعدادات الإضافة، تأكد من تمكين خيار “العرض التلقائي” (Auto Publish).
حفظ التغييرات:
احفظ التغييرات التي قمت بها في إعدادات الإضافة.
بعد تنفيذ هذه الخطوات، سيتم تضمين زر الإعجاب تلقائيًا في جميع التدوينات الجديدة والمقالات على موقعك.
من الأفضل استخدام إضافة Facebook الرسمية لتجنب أية مشاكل تتعلق بالتوافق وضمان التحديثات الدورية.
إضافة Facebook الرسمية قد تكون تغيّر إسمها، ولكن في العادة، يمكنك استخدام إضافة “Facebook for WordPress” التي توفرها Facebook نفسها.
يرجى اتباع الخطوات التالية للعثور على الإضافة وتثبيتها:
في لوحة تحكم WordPress:
انتقل إلى “الإضافات” ثم “إضافة جديدة”.
في شريط البحث:
ابحث عن “Facebook for WordPress” أو “Facebook Social Plugins”.
يمكن أن تكون الإضافة بإسم يتعلق بـ “Facebook” أو “Social Plugins” أو شيء مشابه.
بعد العثور على الإضافة الصحيحة:
انقر على “تثبيت الآن” ثم “تنشيط”.
بعد التنشيط:
انتقل إلى “الإعدادات” ثم “Facebook” لتكوين إعدادات الإضافة.
يرجى متابعة التعليمات الخاصة بالإضافة بعد تثبيتها لتكوينها وضبطها وفقاً لاحتياجات موقعك.
إذا قمت بوضع الكود في ملف single.php وأنت راضٍ عن النتائج، فإن ذلك يعني أن زر الإعجاب سيظهر تلقائيًا في صفحات التدوين الفردية.
يرجى متابعة مراقبة موقعك لضمان أن الزر يعمل بشكل صحيح ويظهر في المقالات الفردية كما هو متوقع.
إذا كنت بحاجة إلى أي مساعدة إضافية أو إذا كانت لديك أي أسئلة أخرى، فلا تتردد في طرحها في صندوق التعليقات أسفله.
وضع زر الإعجاب لصفحتك على Facebook أسفل التدوينة في موقعك يمكن أن يكون مفيدًا لعدة أسباب:
تعزيز التفاعل:
يسهل على زوار موقعك التفاعل مع صفحتك على Facebook عن طريق النقر على زر الإعجاب دون الحاجة إلى الانتقال إلى صفحة Facebook الخاصة بك.
زيادة الإعجابات:
يمكن أن يؤدي وجود زر الإعجاب إلى زيادة عدد الإعجابات لصفحتك على Facebook إذا كان الزوار يجدون المحتوى الذي تقدمه جذابًا.
تشجيع على متابعة الصفحة:
قد يشجع زر الإعجاب الزوار على متابعة صفحتك، مما يزيد من الفاعلية في التواصل معهم على موقع التواصل الاجتماعي.
فيسبوك تحتسب عدد الإعجابات التي تأتي من زر الإعجاب الذي تم وضعه على موقعك. يعتبر ذلك جزءًا من تفاعلات الصفحة على Facebook، وهي تعكس التفاعل الاجتماعي والاهتمام بمحتواك.
نسعى دائما لتقديم كل ماهو ممتع لكم فاتمنى ان نكون عند حسن ظنكم جميعا.
فارجو دعمنا وتشجيعنا على تقديم الافضل بمشاركة الموضوع مع اصدقائكم على مواقع التواصل الاجتماعى فيس بوك تويتر عن طريق ازرار المشاركة اسفل التدوينة.
وترك تعليق داخل صندوق التعليقات تشجيعاُ لنا كل الود والاحترام لكم والى اللقاء فى تدوينة اخرى من تدوينات مدونة الشهادة .
 مدونة الشهادة كل محتوى قيم
مدونة الشهادة كل محتوى قيم