إضافة زر المتابعة لمدونة بلوجر مع شرح بالصور
تعليمات كاملة حول كيفية إضافة زر متابعة إلى مدونة Blogger الخاصة بك.
تطورت مدونات Blogger لتصبح واحدة من أهم منصات مشاركة المحتوى على الإنترنت.
لإضافة لمسة إضافية من الأناقة إلى مدونتك بلوجر وتسهيل متابعة القراء لآخر منشوراتك، يمكنك إضافة زر المتابعة لمدونتك بلوغر.
سنقدم لك في هذه المقالة تعليمات عملية وبسيطة حول كيفية إضافة زر متابعة لمدونتك على Blogger بشكل صحيح وخاصة لمن هو مقبل على إنشاء مدونة بلوجر.
زر المتابعة لمدونة بلوجر واحد من أهم الأمور التي يجب أن تتوفر عليه مدونتك، سنغطي هذه الخطوات بتفاصيل واضحة حتى يتمكن أي شخص، سواء كان مبتدئًا أو محترفًا في التدوين، من متابعتها بسهولة.
سنشرح أيضًا كيفية تخصيص الأزرار وجعلها تناسب تصميم مدونتك. فلنبدأ بإضافة هذا العنصر المهم إلى مدونة Blogger الخاصة بك وزيادة تفاعل القراء والزائرين مع المحتوى الخاص بك.
أهمية زر المتابعة لمدونة بلوجر:
لا شك أن زر المتابعة يكون ذو قيمة كبيرة حيث أنه يشجع الاشخاص على الانضمام لمدونتك، وخاصة إذا كنت تقدم محتوى فريد ومميز مما يدفع الكل للإنضمام لإلى المدونة والاطلاع على كل جديد تنشره مما يساعد هذا في زيادة قاعدة الجمهور لديك، الأمر الذي يساعد مدونتك على:
- الشهرة.
- القوة.
- سرعة الأرشفة.
- كثرة الأرباح.
والعديد من الأمور الأخرى التي يمكنك أن تحصل عليها، وإن كان هذا الأمر متاح بأكثر من طريق يمكننا عرضها هنا، أو الأهم والاكثر فاعلية.
طرق إضافة زر المتابعة لمدونة بلوجر:
هناك أكثر من طريقة لإضافة الزر الخاص بالمتابعة للمدونة الخاصة بك على بلوجر، وأفضل تلك الطرق التي تعتبر فعاله وذو قيمة لمدونتك هي:
إقرأ أيضا:ارشفة مقالات المدونة في دقيقة واحدة | 3 خطوات فقط
كود اضافة زر متباعة المدونة على بلوجر بشكل احترافي:
هذه الطريقة بسيطة جداً، وكل ما عليك لاضافة زر متابعة المدونة هي اتباع الخطوات التالية:
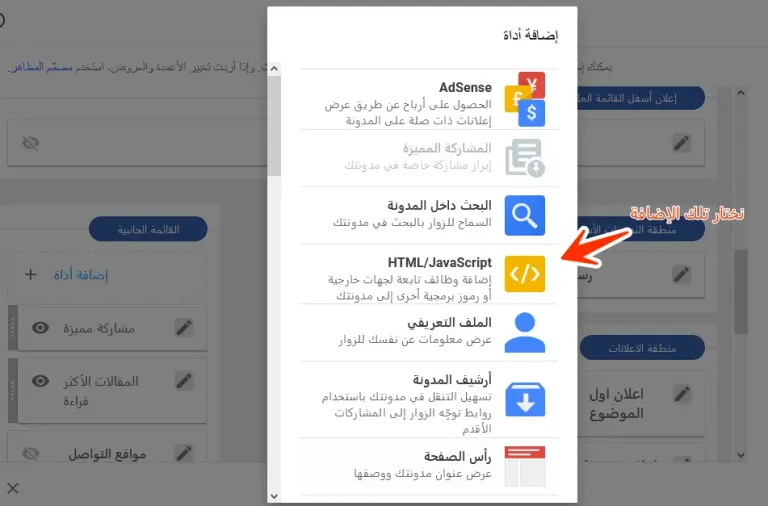
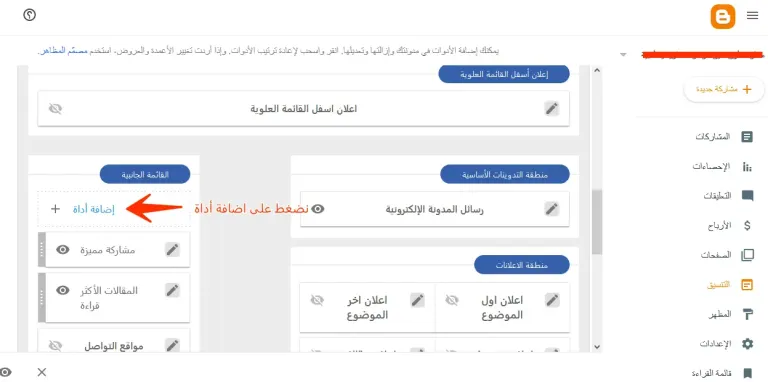
أولاً: الدخول على التنسيق لديك من لوحة تحكم المدونة الخاصة بك، ومن ثم الضغط على اضافة أداة كما بالصورة.

ثانياً: اختيار الأداة الخاصة بالتكويد كما بالصورة.
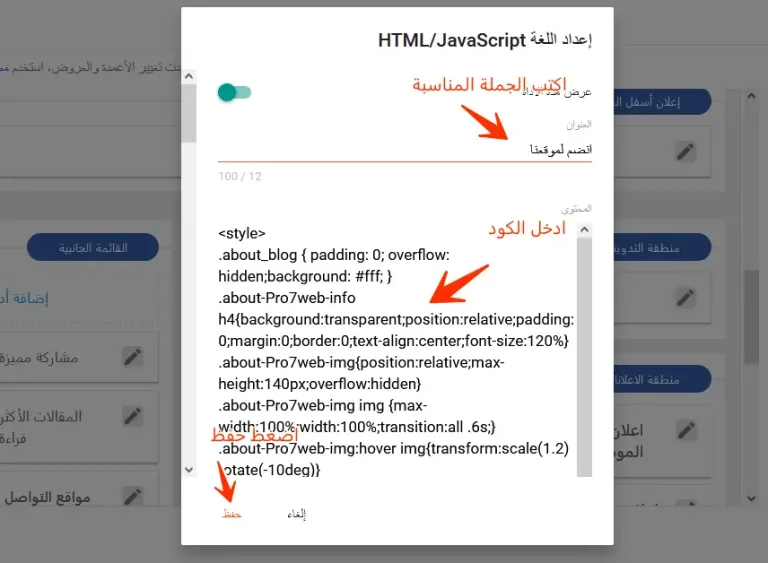
ثالثاً: اكتب الاسم المناسب لك أو العنوان الأنسب لك مثل انضم إلينا أو كن أحد أعضاء الموقع أو شرفنا بالانضمام أو كما يحلو لك، ومن ثم أدخل الكود الذي ستجده اسفل الصورة ومن ثم حفظ، وبعد الضغط على حفظ يمكنك الضغط على حفظ التنسيق كامل لتطبيق التنسيق، كما بالصورة.
كود إضافة زر المتابعة لمدونة بلوجر:
قم بنسخ هذا الكود
<style>
.about_blog { padding: 0; overflow: hidden;background: #fff; }
.about-Pro7web-info h4{background:transparent;position:relative;padding:0;margin:0;border:0;text-align:center;font-size:120%}
.about-Pro7web-img{position:relative;max-height:140px;overflow:hidden}
.about-Pro7web-img img {max-width:100%;width:100%;transition:all .6s;}
.about-Pro7web-img:hover img{transform:scale(1.2) rotate(-10deg)}
.about-Pro7web-img:before{content:'';background:rgba(0,0,0,0.3);position:absolute;top:0;right:0;left:0;bottom:0;z-index:2;transition:all .3s}
.about-Pro7web-img:hover:before{background:rgba(0,0,0,0.6);}
.aboutfloat-img{width:55%;position:absolute;top:35%;bottom:35%;right:22.5%;z-index:3}
.about-Pro7web-float{text-align:center;display:table;width:100%;height:100%}
.about-Pro7web-float a{color: #fff; padding: 8px 14px; z-index: 2; display: table-cell; width: 100%; font-size: 100%; text-transform: uppercase; vertical-align: middle; transition: all .3s; border: 2px solid #FFFFFF; font-weight: bold; background: rgba(0,0,0,0.5); text-shadow: 0 2px 0 rgba(0,0,0,0.15); box-shadow: 0 1px 0 rgba(255,255,255,0.34) inset, 0 2px 0 -1px rgba(0,0,0,0.13), 0 3px 0 -1px rgba(19, 18, 18, 0.38), 0 3px 13px -1px rgba(0, 0, 0, 0.08); border-radius: 2px;}
.about-Pro7web-float:hover a{background:#fff; color: #444!important;}
.about-Pro7web-float a i{font-weight:normal;margin-left:5px}
.about-Pro7web-wrpicon{display:block;margin:0 auto;position:relative;}
.extender{text-align:center;font-size:16px; margin: 15px!important;}
.extender .about-Pro7web-icon{display: inline-block!important; border: 0!important; margin: 0!important; padding: 0!important; width: 32%!important;}
.extender .about-Pro7web-icon a{background: #ccc; display: inline-block; font-weight: 400; color: #fff; line-height: 32px; border-radius: 3px; font-size: 12px; width: 100%; border: 1px solid rgba(0,0,0,0.21); border-bottom-color: rgba(0, 0, 0, 0.27); text-shadow: 0 1px 0 rgba(0,0,0,0.15); box-shadow: 0 1px 0 rgba(255,255,255,0.34) inset, 0 2px 0 -1px rgba(0, 0, 0, 0), 0 3px 0 -1px rgba(0,0,0,0.08), 0 3px 13px -1px rgba(0, 0, 0, 0.08);}
.extender .about-Pro7web-icon i{font-family:fontawesome;margin:10px 3px 0 0}
.about-Pro7web-icon.fbl a{background:#3b5998}
.about-Pro7web-icon.twitt a{background:#19bfe5}
.about-Pro7web-icon.crcl a{background:#d64136}
.about-Pro7web-icon.fbl a:hover,.about-Pro7web-icon.twitt a:hover,.about-Pro7web-icon.crcl a:hover{background:#313B42}
.extender .about-Pro7web-icon:hover a,.extender .about-Pro7web-icon a:hover{color:#fff;}
.about-Pro7web-info{margin:10px 0 0 0;font-size:13px;text-align:center;}
.about-Pro7web-info p{margin:5px 0;font: 12px Droid Arabic Naskh; color: #444;}
.about-Pro7web-info h4{margin-bottom:10px;font-size:16px;text-transform:uppercase;color:#444;font-weight:700}
.about-Pro7web-info h4 span {position:relative;display:inline-block;padding:0 10px;margin:0 auto;}
.about-Pro7web-info h4:before,.about-Pro7web-info h4:after {position:absolute;top:51%;overflow:hidden;width:50%;height:1px;content:'\a0';background-color:rgba(0, 0, 0, 0.08)}
.about-Pro7web-info h4:before {margin-right:-50%;text-align:left;}
</style>
<div class="about_blog">
<div class="inner_wrapper">
<div class="about-Pro7web-img">
<img alt="المحتوى الذهبي" class="img-responsive" height="auto" src="https://4.bp.blogspot.com/-bVxKk65hbvo/WrKbK37wiBI/AAAAAAAACYA/p8akaomUFgM9Tx0n875ut6_9cjxgEJ7yQCLcBGAs/s320/Festival-Of-Colors-People-HD-Wallpaper.jpg" width="300" />
<div class="aboutfloat-img">
<span class="about-Pro7web-float"><a href="https://www.blogger.com/follow.g?blogID=3497555869497886518" rel="nofollow" target="_blank"><i class="fa fa-user"></i> انضم لموقعنا</a></span></div>
</div>
</div>
<div class="about-Pro7web-info">
<h4>
لتعرف كل جديد </h4>
المعرفة بين يديك</div>
</div> لا تنسى بعد نسخ هذا الكود ان تقوم بتغير الأي دي الملون في الكود باللون الاحصفر.
إقرأ أيضا:أفضل قالب تنظيف لمدونة بلوجر وطريقة الاستخدام بالصور
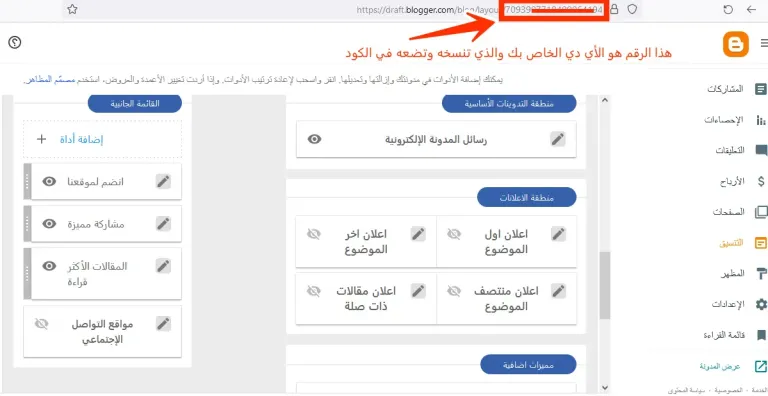
رابعاً: وهذا مهم جداً جداً وهو تغيير كود المدونة الموجودة في الكود ستجدها باللون الأصفر قم باستبدالها بأي دي المدونة الخاصة بك، وإذا كنت لا تعرف أين أي دي المدونة الخاصة بك ستجدها في الصورة التالية.
هكذا تجد الزر يعمل بدون أي مشاكل على مدونتك وعند الضغط عليه يمكن للعضو الانضمام ومتابعة المدونة، كما يمكنك تغير الصورة الخلفية للزر من خلال الكود.
إضافة زر المتابعة بشكل تقليدي جاهز:
هناك طريقة أخرى أبسط من هذه الطريقةة ولكنها طريقة خاصة بإظهار المتابعين لديك وتحتهم زر المتابعة، فيمكنك من خلالها أن تضيف زر المتابعين بنفس الخطوة السابقة بالدخول للتنسيقات واضافة اداة ستجد إضافة تسمى المتابعون، بالضغط عليها ستجد أن الزر تم اضافته دون أي أكواد فتجد عرض المتابعون لديك وتحتهم زر المتابعة.
هذه الطريقة بسيطة لكن أنصحك بالطريقة المناسبة لك أنت، فهناك من يرغب أن يكون الأمر احتارفي فيستخدم الطريقة الأولى، وهناك من يجد أن الطريقة الاولى تثقل موقعه بالأكواد في حال كانت كثرة الأكواد تسبب مشكلة بسرعة موقعك يمكن الاعتماد على الطريقة الثانية.
إقرأ أيضا: افضل 10 قوالب بلوجر عربية إحترافية في هذا العام
وختاماً كان هذا الشرح للإجابة على أخ قد علق بأحد المقالات أنه لم يجد اكواد تعمل فأردت أن أقدم هذه المدونة بشكل سريع له للإجابة عليه.
أتمنى إذا قابلك أي مشكلة في التركيب التعليق وإعلامي، وإذا واجهك أي مشكلة بعملية ضبط الكود علق وانا متواجد للإجابة عليكم دوماً إن شاء الله تعالى.
نسعى دائما لتقديم كل ماهو ممتع لكم فاتمنى ان نكون عند حسن ظنكم جميعا.
فارجو دعمنا وتشجيعنا على تقديم الافضل بمشاركة الموضوع مع اصدقائكم على مواقع التواصل الاجتماعى فيس بوك تويتر عن طريق ازرار المشاركة اسفل التدوينة.
وترك تعليق داخل صندوق التعليقات تشجيعاُ لنا كل الود والاحترام لكم والى اللقاء فى تدوينة اخرى من تدوينات مدونة الشهادة .
 مدونة الشهادة كل محتوى قيم
مدونة الشهادة كل محتوى قيم